You should upgrade or use an alternative browser.
Candle Fill Color
- Thread starter C4men
- Start date
Join useThinkScript to post your question to a community of 21,000+ developers and traders.
Is there a way to input candle border up/border down in custom code, working on gradient candles for relative volume.
- I know this can be done in settings under appearance for border colors, just not sure which code this would operate from.
Thanks
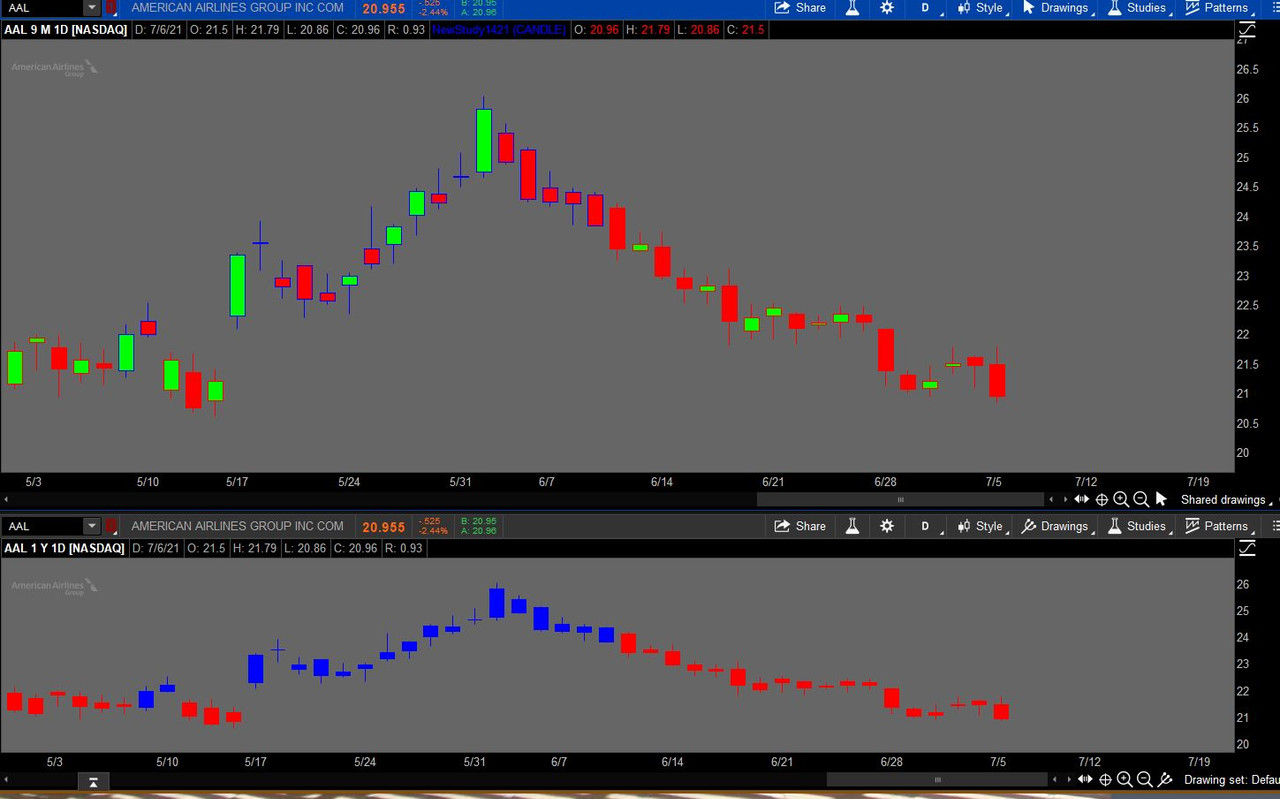
Here is an example of border coloring of candles based upon TTM.Trend as the conditon. The charts displayed below show on the upper, red/green candles with the border color, blue/red to correspond to the TTM.Trend candle coloring as seen in the lower chart. You should be able to change the condition to your liking. Regrettable, TOS does not provide the ability to increase the intensity/width of the border code display.

Code:def o = open; def h = high; def l = low; def c = close; def cond = if TTM_Trend() then 1 else 0; #def cond = if c > o then 1 else 0; input charttype = ChartType.CANDLE; def o1 = if cond then if o < c then c else o else Double.NaN; def c1 = if cond then if o < c then o else c else Double.NaN; def h1 = if cond then h else Double.NaN; def l1 = if cond then l else Double.NaN; AddChart(growColor = Color.blue, fallColor = Color.BLUE, neutralColor = Color.BLUE, high = h1, low = l1, open = c1, close = o1, type = charttype); def cond1 = if TTM_Trend().TrendDown then 1 else 0; #def cond1 = if c < o then 1 else 0; def o2 = if cond1 then if o < c then c else o else Double.NaN; def c2 = if cond1 then if o < c then o else c else Double.NaN; def h2 = if cond1 then h else Double.NaN; def l2 = if cond1 then l else Double.NaN; AddChart(growColor = Color.red, fallColor = Color.RED, neutralColor = Color.RED, high = h2, low = l2, open = c2, close = o2, type = charttype);
Bogart
New member
Awesome, thank you!! appreciate your help and quick reply.Here is an example of border coloring of candles based upon TTM.Trend as the conditon. The charts displayed below show on the upper, red/green candles with the border color, blue/red to correspond to the TTM.Trend candle coloring as seen in the lower chart. You should be able to change the condition to your liking. Regrettable, TOS does not provide the ability to increase the intensity/width of the border code display.
This is amazing - was looking high & low to find something like this.Here is an example of border coloring of candles based upon TTM.Trend as the conditon. The charts displayed below show on the upper, red/green candles with the border color, blue/red to correspond to the TTM.Trend candle coloring as seen in the lower chart. You should be able to change the condition to your liking. Regrettable, TOS does not provide the ability to increase the intensity/width of the border code display.
Is this only possible with addchart? Or conditionally based on other studies? I'm looking for a way to change the candle color which is very easily done but.. maintain the border color based on regular price action .
This is amazing - was looking high & low to find something like this.
Is this only possible with addchart? Or conditionally based on other studies? I'm looking for a way to change the candle color which is very easily done but.. maintain the border color based on regular price action .
I have found that the addchart() is the only way to do this. In addition to highlighting, you can also create multi-colors.
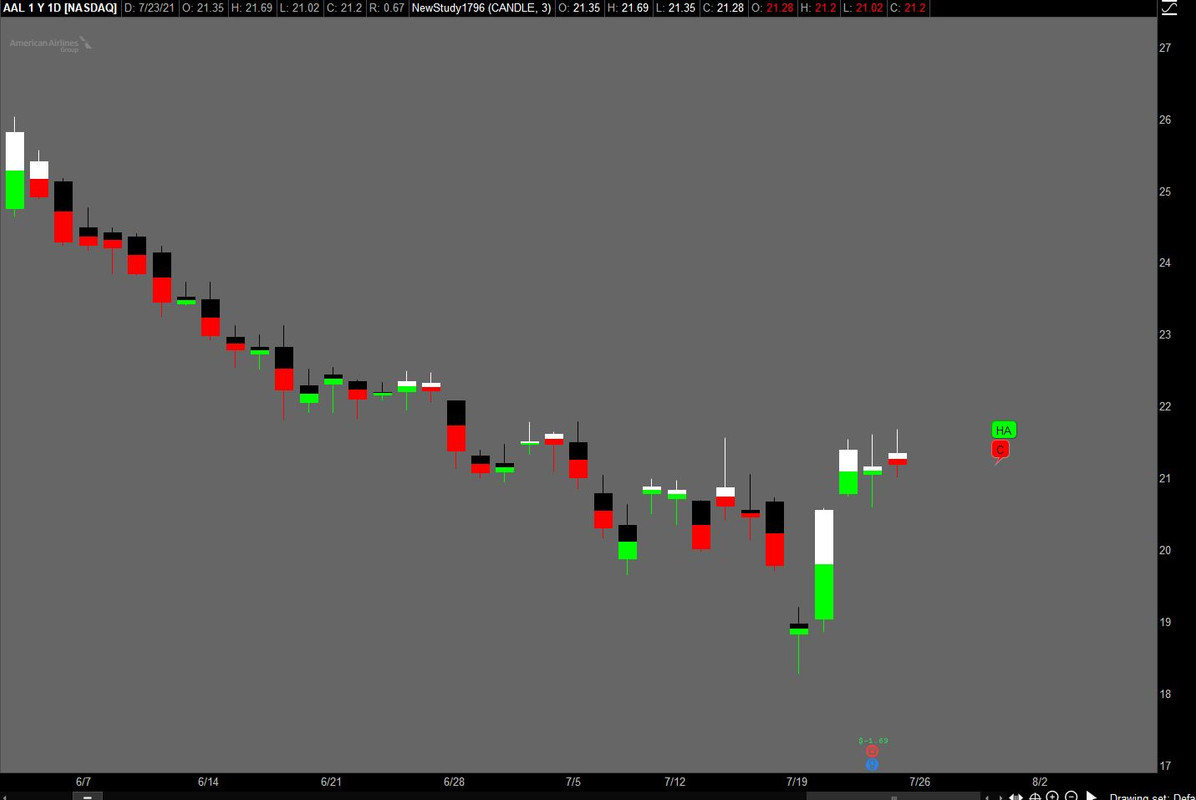
Below is a candle split in half. The Top Half displays Heiken Ashi Candle Coloring of White/Black, while the Bottom Half displays Standard Candle Coloring of Green/Red.
The size of the split can be adjusted by the divisors used as well as creating additional color bands.
I wrote the code a long time ago when I was testing how this could be done. As I do not use this, I have not spent the time to refine the code.

Ruby:#Addchart candle split in half: Top Half displays Heiken Ashi Candle Coloring of White/Black, while the Bottom Half displays Standard Candle Coloring of Green/Red #The size of the split can be adjusted by the divisors used. #Addchartbubbles are optional to display the color of the last candle on the chart, colored green/red for up/down input charttype = ChartType.CANDLE; def o = open; def h = high; def l = low; def c = close; ######## Top Half of Candle = Heiken Ashi Coloring ########## def oo1; def ll1; def cc1; def hh1; def HAclose = ohlc4; def HAopen = CompoundValue( 1, ( HAopen[1] + HAclose[1] ) / 2, HAclose ); def HAhigh = Max( high, Max( HAopen, HAclose ) ); def HAlow = Min( low, Min( HAopen, HAclose ) ); if HAclose > HAopen { oo1 = if o <= c then c else if o > c then o else Double.NaN; hh1 = if o <= c then h else if o > c then h else Double.NaN; ll1 = if o <= c then c else if o > c then o else Double.NaN; cc1 = if o <= c then o - (o - c) / 2 else if o > c then o - (o - c) / 2 else Double.NaN; } else { oo1 = Double.NaN; hh1 = Double.NaN; ll1 = Double.NaN; cc1 = Double.NaN; } AddChart(growColor = Color.white, fallColor = Color.GREEN, neutralColor = Color.GRAY, high = hh1, low = ll1, open = oo1, close = cc1, type = charttype); def o1; def l1; def c1; def h1; if HAclose < HAopen { o1 = if o <= c then c else if o > c then o else Double.NaN; h1 = if o <= c then h else if o > c then h else Double.NaN; l1 = if o <= c then c else if o > c then o else Double.NaN; c1 = if o <= c then o - (o - c) / 2 else if o > c then o - (o - c) / 2 else Double.NaN; } else { o1 = Double.NaN; h1 = Double.NaN; l1 = Double.NaN; c1 = Double.NaN; } AddChart(growColor = Color.black , fallColor = Color.GREEN, neutralColor = Color.GRAY, high = h1, low = l1, open = o1, close = c1, type = charttype); ##### Bottom Half == Candle Coloring ###### def o2; def c2; def h2; def l2; if c>o { o2 = if o > c then c - (c - o) / 2 else if o <= c then c - (c - o) / 2 else Double.NaN; h2 = if o > c then c else if o <= c then o else Double.NaN; l2 = if o > c then l else if o <= c then l else Double.NaN; c2 = if o > c then c else if o <= c then o else Double.NaN; } else { o2 = Double.NaN; h2 = Double.NaN; l2 = Double.NaN; c2 = Double.NaN; } AddChart(growColor = Color.green , fallColor = Color.GREEN, neutralColor = Color.GRAY, high = h2, low = l2, open = o2, close = c2, type = charttype); def oo2; def cc2; def hh2; def ll2; if o>c { oo2 = if o > c then c - (c - o) / 2 else if o <= c then c - (c - o) / 2 else Double.NaN; hh2 = if o > c then c else if o <= c then o else Double.NaN; ll2 = if o > c then l else if o <= c then l else Double.NaN; cc2 = if o > c then c else if o <= c then o else Double.NaN; } else { oo2 = Double.NaN; cc2 = Double.NaN; hh2 = Double.NaN; ll2 = Double.NaN; } AddChart(growColor = Color.red , fallColor = Color.GREEN, neutralColor = Color.GRAY, high = hh2, low = ll2, open = oo2, close = cc2, type = charttype); input bubblemover = 3; def b = bubblemover; def b1 = b + 1; AddChartBubble(IsNaN(close[b]) and !IsNaN(close[b1]), c[b1], "C", if c[b1]>o[b1] then color.green else color.red); AddChartBubble(IsNaN(close[b]) and !IsNaN(close[b1]), c[b1], "HA", if haclose[b1]>haopen[b1] then color.green else color.red);
I'm trying to have some candles painted with a conditional color but have the borders still reflect weather it's an up or down candle and I was able to get it working by playing with the o and c defs. What I'm trying to figure out by what mechanism can you tell TOS whether you're referring to the candle border or as a split? There's very little info out there on addchart since it's an unsupported feature.
Also, what did you mean by this "#The size of the split can be adjusted by the divisors used."
Thank you so much for this, purely genius.
I'm trying to have some candles painted with a conditional color but have the borders still reflect weather it's an up or down candle and I was able to get it working by playing with the o and c defs. What I'm trying to figure out by what mechanism can you tell TOS whether you're referring to the candle border or as a split? There's very little info out there on addchart since it's an unsupported feature.
Also, what did you mean by this "#The size of the split can be adjusted by the divisors used."
I experimented with different ways to manipulate the addchart function to create borders and multicolors, primarily by swapping the close and open variables. Following is a simple example you can use to add borders to regular candles and/or multicolor candles as above. Basically, it is just hollow candles that overlap regular 'filled with color' TOS candles.
The divisors (divide by 2) are those found in the above multicolor script. You can change those to create different multicolor views. Most of what I did was created through trial and error as TOS does not support the addchart function, but they left it available for us to use, if you are aware it exists.
Ruby:#Border Highlight for Candle based with Color Filled Candlesticks #Sleepyz 20210726 input borderhighlight = yes; def o = open; def h = high; def l = low; def c = close; def cond = if borderhighlight and c >= o then 1 else 0; input charttype = ChartType.CANDLE; def o1 = if cond then if o < c then c else o else Double.NaN; def c1 = if cond then if o < c then o else c else Double.NaN; def h1 = if cond then h else Double.NaN; def l1 = if cond then l else Double.NaN; AddChart(growColor = Color.cyan, fallColor = Color.BLUE, neutralColor = Color.BLUE, high = h1, low = l1, open = c1, close = o1, type = charttype); def cond1 = if borderhighlight and c < o then 1 else 0; def o2 = if cond1 then if o < c then c else o else Double.NaN; def c2 = if cond1 then if o < c then o else c else Double.NaN; def h2 = if cond1 then h else Double.NaN; def l2 = if cond1 then l else Double.NaN; AddChart(growColor = Color.magenta, fallColor = Color.RED, neutralColor = Color.RED, high = h2, low = l2, open = c2, close = o2, type = charttype);
Seems like you put many hours into this, thank you very much for sharing.I experimented with different ways to manipulate the addchart function to create borders and multicolors, primarily by swapping the close and open variables. Following is a simple example you can use to add borders to regular candles and/or multicolor candles as above. Basically, it is just hollow candles that overlap regular 'filled with color' TOS candles.
The divisors (divide by 2) are those found in the above multicolor script. You can change those to create different multicolor views. Most of what I did was created through trial and error as TOS does not support the addchart function, but they left it available for us to use, if you are aware it exists.
GreenPeny
New member
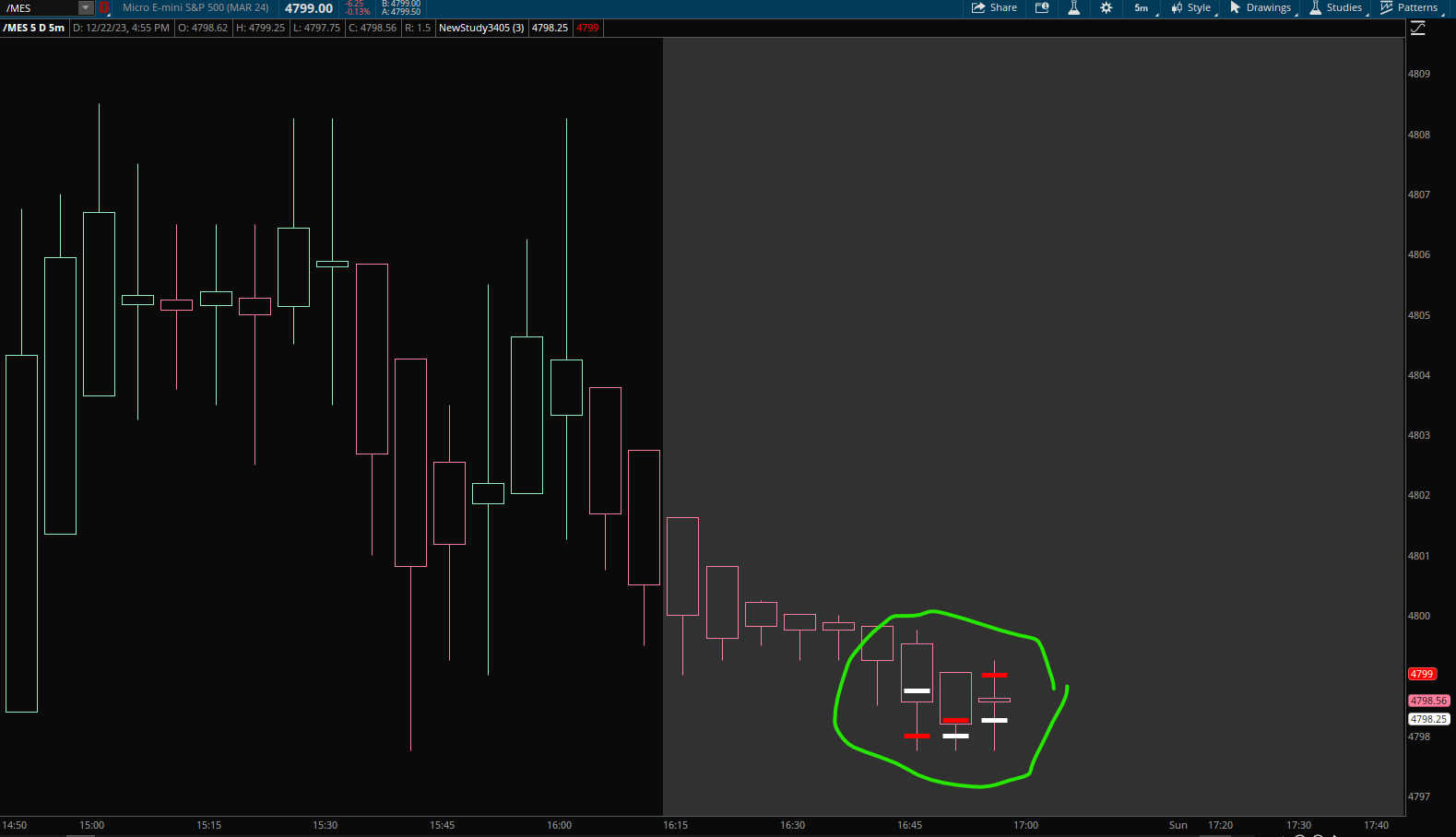
I'm looking for something similar, but slightly different, it indicates the open and close of regular candle stick within HeikinAshi candle with the dashes (red dash for close) (white dash for open) I will try to attache screen shot unfortunate I don't have the script for this study. Can someone please code this for me and please make it to limit_plot_to_x_bars = 3; so it's easier to read the price action. Thank you so much in advance.
Hello Everyone,
I'm looking for something similar, but slightly different, it indicates the open and close of regular candle stick within HeikinAshi candle with the dashes (red dash for close) (white dash for open) I will try to attache screen shot unfortunate I don't have the script for this study. Can someone please code this for me and please make it to limit_plot_to_x_bars = 3; so it's easier to read the price action. Thank you so much in advance.
View attachment 20511
View attachment 20511
Try this
 Code:
Code:input limit_plot_x_bars = 3; def bn = barnumber(); def count = if !isnan(close) and bn then count[1]+1 else count[1]; def cond = highestall(count) - count + 1; plot o = if cond <= limit_plot_x_bars then open else double.nan; plot c = if cond <= limit_plot_x_bars then close else double.nan;; o.setpaintingStrategy(paintingStrategy.DASHES); c.setpaintingStrategy(paintingStrategy.DASHES); o.setdefaultColor(color.white); c.setdefaultColor(color.red); o.setlineweight(5); c.setlineWeight(5); #
GreenPeny
New member
Wow thank you so much SleepyZ, this is exactly what I wanted and with the option to change number of bars in the menu is big plus. Grateful to be part of this incredible community. Happy Holidays.Try this
quantumomegallc
Member
I'm having trouble getting the FallColor to work. Is anyone else noticing this feature depracated?Here is an example of border coloring of candles based upon TTM.Trend as the conditon. The charts displayed below show on the upper, red/green candles with the border color, blue/red to correspond to the TTM.Trend candle coloring as seen in the lower chart. You should be able to change the condition to your liking. Regrettable, TOS does not provide the ability to increase the intensity/width of the border code display.
I'm having trouble getting the FallColor to work. Is anyone else noticing this feature depracated?
You are correct. The AddChart() function was depreciated.
And is no longer supported on the ToS platform
However, members of this forum have kept this function alive. And you will find many threads devoted to it.
I am not seeing any problems with the script that you linked in your post.
here is a shared chart link with the working script included: http://tos.mx/!I3dtTkth

# AddChart_Solid_Colors_Plus_Doji_Example
# Utilizes the semi-deprecated AddChart() function to paint filled candles by reversing high and low for up candles
# PLEASE NOTE: This initial sample code ONLY supports ChartType.CANDLE
# Created by rad1433
# v1.0 : 2024-12-30 : Initial Example Code Release
declare lower;
# Candle/Bar trend direction logic
def UpCandle = close > open;
def DnCandle = close < open;
def doji = close == open;
# GlobalColor Colors
DefineGlobalColor("UpCandle", Color.GREEN);
DefineGlobalColor("DnCandle", Color.RED);
DefineGlobalColor("Doji", Color.WHITE);
# Paint Candles using separate AddChart() function calls
AddChart(high = if UpCandle then low else Double.NaN, low = high, open = close, close = open, type = ChartType.CANDLE, growcolor = GlobalColor("UpCandle"));
AddChart(high = if DnCandle then high else Double.NaN, low = low, open = open, close = close, type = ChartType.CANDLE, growcolor = GlobalColor("DnCandle"));
AddChart(high = if doji then high else Double.NaN, low = low, open = open, close = close, type = ChartType.CANDLE, growcolor = GlobalColor("Doji"));
# Example of movingAverage average
plot ma20 = MovingAverage(averageType=AverageType.EXPONENTIAL, data=close, length=20);
# END -- AddChart_Solid_Colors_Plus_Doji_Example| Thread starter | Similar threads | Forum | Replies | Date |
|---|---|---|---|---|
| M | Change Candle Fill Color But Not Outline? | Questions | 6 | |
|
|
Hide Candle Script | Questions | 4 | |
| R | ReDraw Pivot High/Low at close of candle | Questions | 2 | |
| R | draw a background color from previous day 1950 pm candle close to current day 4 am candle open? | Questions | 1 | |
| M | Alert: HA candle closes above SMA | Questions | 13 |
Similar threads
-
-
-
-
draw a background color from previous day 1950 pm candle close to current day 4 am candle open?
- Started by raj999
- Replies: 1
-
Not the exact question you're looking for?
Start a new thread and receive assistance from our community.
Similar threads
-
-
-
-
draw a background color from previous day 1950 pm candle close to current day 4 am candle open?
- Started by raj999
- Replies: 1
-
Similar threads
-
-
-
-
draw a background color from previous day 1950 pm candle close to current day 4 am candle open?
- Started by raj999
- Replies: 1
-
The Market Trading Game Changer
- Exclusive indicators
- Proven strategies & setups
- Private Discord community
- ‘Buy The Dip’ signal alerts
- Exclusive members-only content
- Add-ons and resources
- 1 full year of unlimited support
Frequently Asked Questions
useThinkScript is the #1 community of stock market investors using indicators and other tools to power their trading strategies. Traders of all skill levels use our forums to learn about scripting and indicators, help each other, and discover new ways to gain an edge in the markets.
We get it. Our forum can be intimidating, if not overwhelming. With thousands of topics, tens of thousands of posts, our community has created an incredibly deep knowledge base for stock traders. No one can ever exhaust every resource provided on our site.
If you are new, or just looking for guidance, here are some helpful links to get you started.
- The most viewed thread:
https://usethinkscript.com/threads/repainting-trend-reversal-for-thinkorswim.183/ - Our most popular indicator:
https://usethinkscript.com/threads/buy-the-dip-indicator-for-thinkorswim.3553/ - Answers to frequently asked questions:
https://usethinkscript.com/threads/answers-to-commonly-asked-questions.6006/